Sample JavaScript SPA
By following this guide, you will be able to deploy a Javascript single-page application locally and secure it with OpenID Connect.
Prerequisites
- npm with Node.jsIf you don’t have it, install npm and node in your local environment.
- A user account in the Indryve Endorse If you don’t already have one, create a user account in the Indryve Endorse.
Register the app
Follow the steps given below to register the sample Javascript SPA in the WSO2 Identity Server.
- On the Indryve Endorse Console, go to Applications.
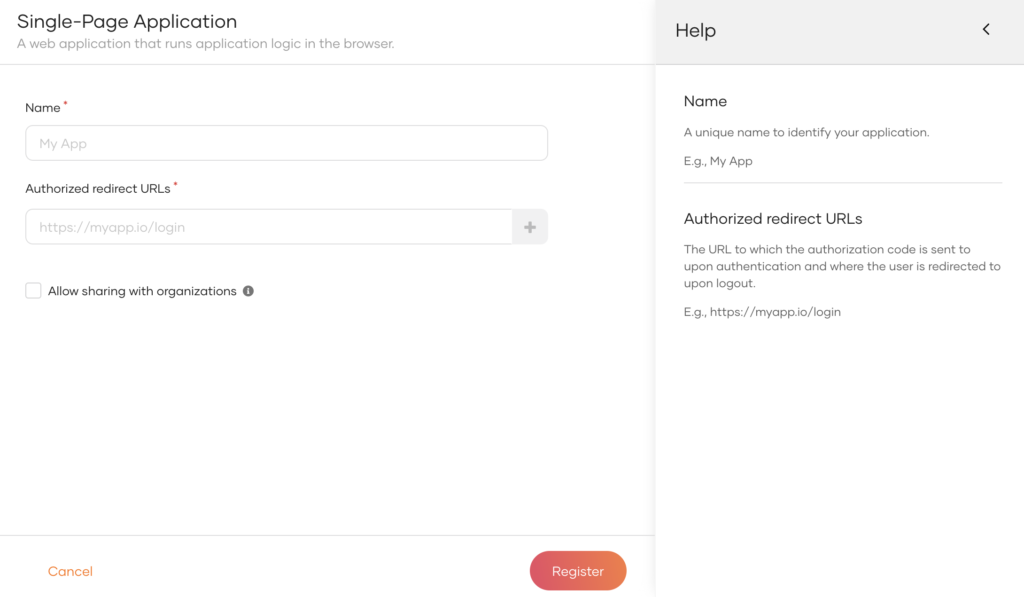
- Click New Application and select Single-Page Application.
- Enter the following details:

| Name | Give a unique name to identify your application. |
| Authorized redirect URLs | The URL to which the user is redirected after a successful login. Use the following URL for this sample app:https://localhost:3000 |
| Allow sharing with organizations | Enable this to share the new application with all or any selected B2B organizations that belong to your primary organization. |
- Click Register to complete the registration.
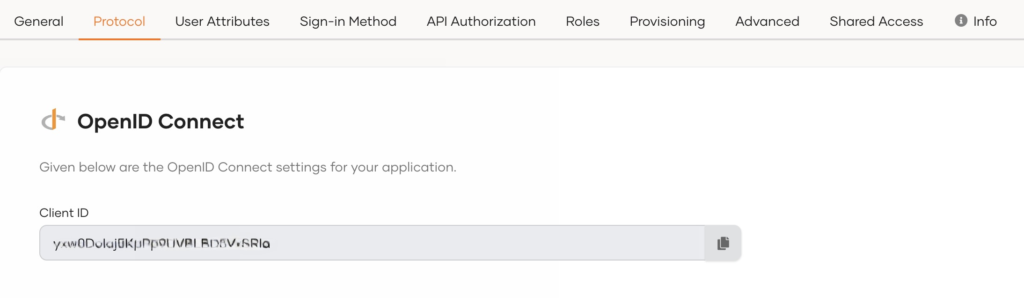
- Go to the Protocol tab and take note of the Client ID. You will need it to configure the application later.

Tip
To provide a better experience for the user, it is recommended to configure an access URL for the application. You can set an access URL from the General tab of the application. (For this sample application, the access URL is
https://localhost:3000).The access URL is used,
- in the application catalog and discovery flows.
- to redirect the user back to the application in the following scenarios.
- if the login page times out
- after a password reset
- after the self sign-up verification
- to re-initiate the login flow if the login flow fails.
Download the sample
Click the button below to download the sample. You can also choose to view the source before doing so.
https://github.com/asgardeo/asgardeo-auth-spa-sdk/releases/latest/download/asgardeo-html-js-app.zip
https://github.com/asgardeo/asgardeo-auth-spa-sdk/tree/main/samples/asgardeo-html-js-app
Configure the sample
Follow the steps given below to configure the sample app.
- Unzip the application folder and open the
index.htmlfile located at the root of the project in a text editor. - Scroll down towards the end of the body and find the
<script>tag with theauthConfigobject. - Update the following in the
authConfigobject:
const authConfig = {
clientID: "{client ID}",
signInRedirectURL: "https://localhost:3000",
baseUrl: "https://localhost:9443",
scope: [ "profile" ]
};| Configuration | Description |
clientID | The client id that you received when you registered the application in the Indryve Endorse |
baseUrl | All authentication requests that the client application makes to the Indryve Endorse will be appended to this base URL.:https://localhost:9443 |
scope | The list of OIDC scopes that are used for requesting user information. You can add OIDC scopes such as profile and email in a comma-separated list as follows:"scope": ["profile", "email"] |
Run the sample
Follow the steps given below to run the sample.
- On your terminal, navigate to the root of the project and run the command given below to start the sample application:
npm install && npm start
Once the app is successfully compiled, it is accessible at https://localhost:3000.
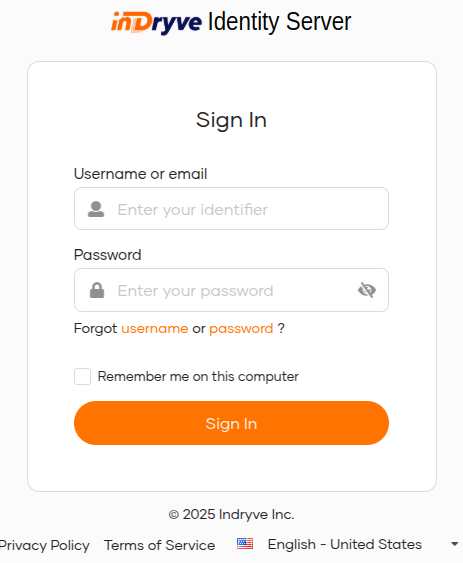
Click Login. You will be redirected to the Indryve Endorse login page.

- Enter the credentials of your user account and click Sign In.
Extend your login session
By default, the user login session is active for only
15 minutes. You can extend the session to14 daysby selecting the Remember me on this computer option provided at the login screen of your application.

